WordPressフォント変更
通常、カスタマイズの中に、サイト全体のフォントを設定する場所があるので楽に変更できます。

この中に選択肢がない場合。。。
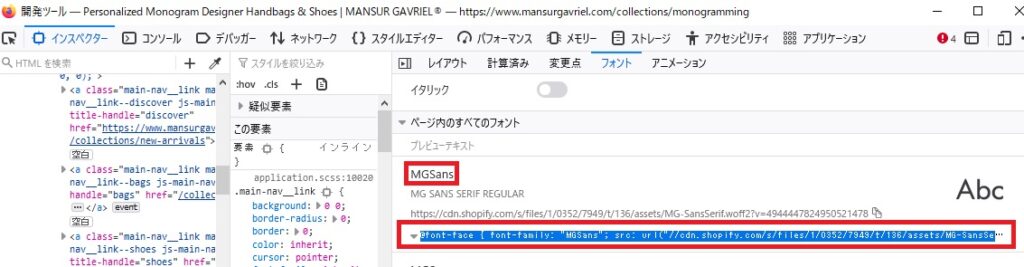
①気に入ったフォントを使っているサイトでFirefox開発者ツール「フォント」で@font-face~のコードをコピー。
※https://wind-mill.co.jp/font-check/#toc2を参照

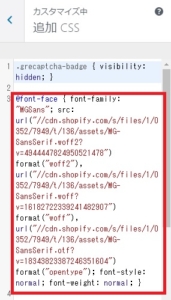
②そのあと、どのように設定すればよいのかわからなかったので、とりあえず、カスタマイズ>追加CSSに追記。

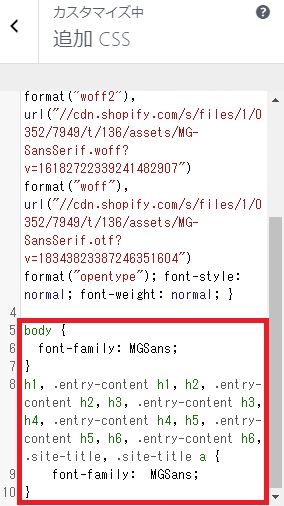
③@font-faceの下にbodyを追記。
※https://www.softel.co.jp/blogs/tech/archives/3676を参照
④bodyで変更されなかったテキストのフォントをchromeの「検証」で確認し、「h1, .entry-content ~」のコードをコピペ&カスタマイズして追記。

body {
font-family: MGSans;
}
h1, .entry-content h1, h2, .entry-content h2, h3, .entry-content h3, h4, .entry-content h4, h5, .entry-content h5, h6, .entry-content h6, .site-title, .site-title a {
font-family: MGSans;
}
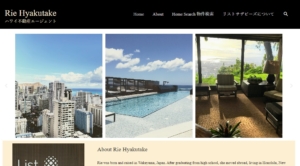
結論、思い通りにフォントを変更できました。
(本サイトでなく、別に制作したサイトにて作業 https://riehawaii.com/)
【before】

【after】







ディスカッション
コメント一覧
まだ、コメントがありません